
Connections Accessibility



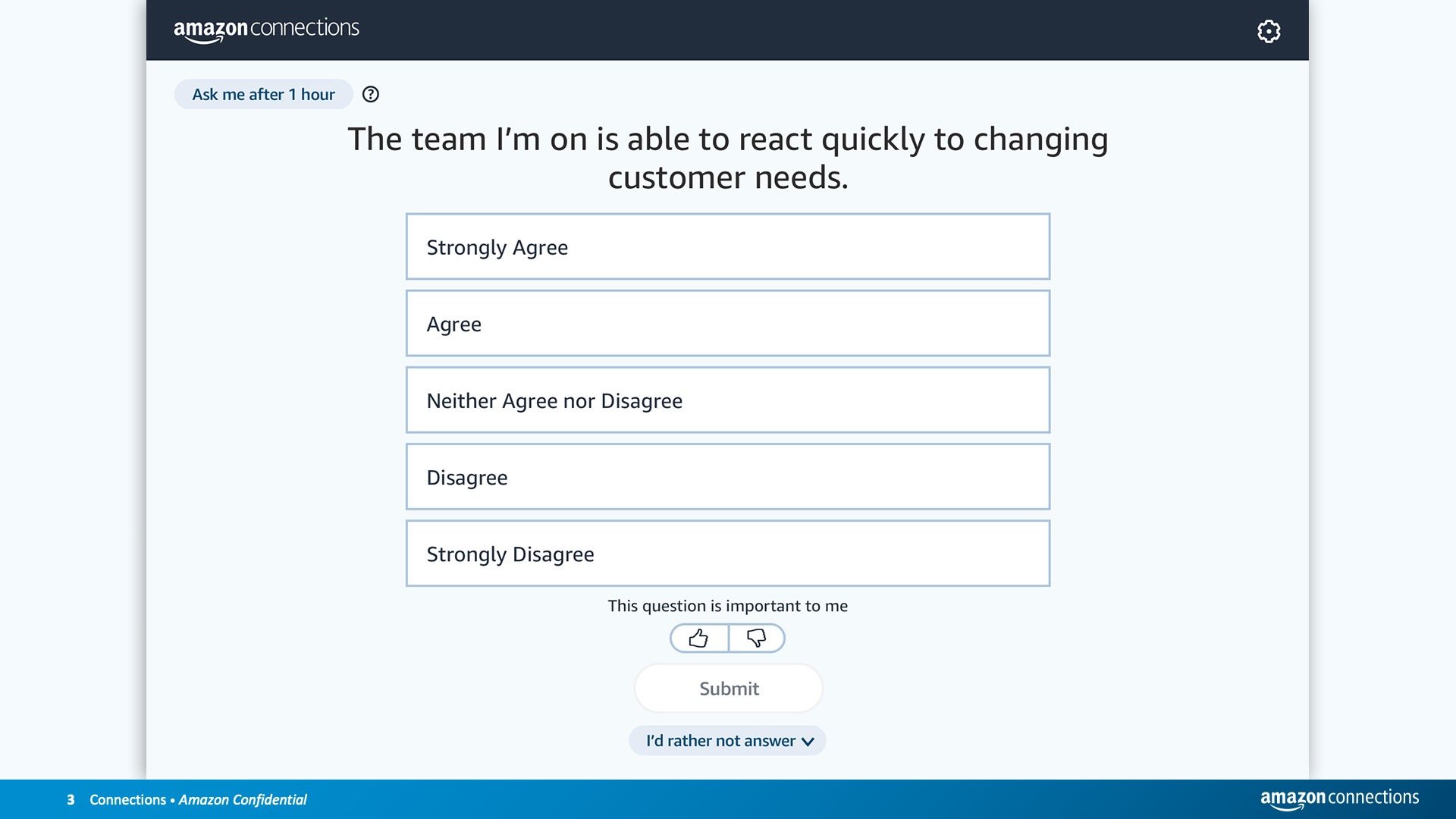
Since the launch in 2017, Connections has served as the company-wide mechanism to analyze employee sentiment over time with a simple daily question.

We learned however, that not everyone at Amazon was able to effectively see, hear or otherwise interact with the application in the way it was originally designed. This isn’t an inclusive experience so we were determined to fix it for our customers.


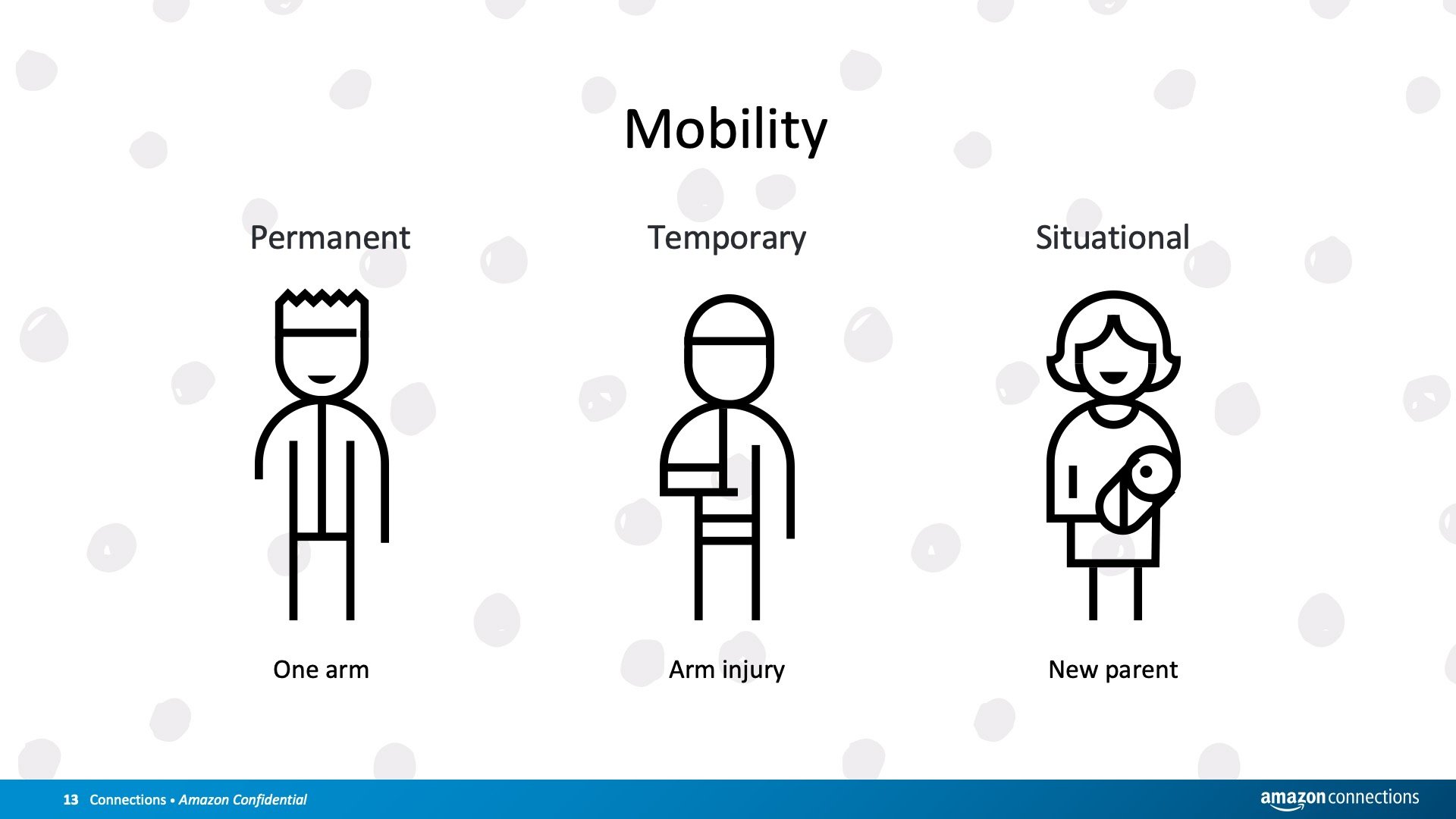
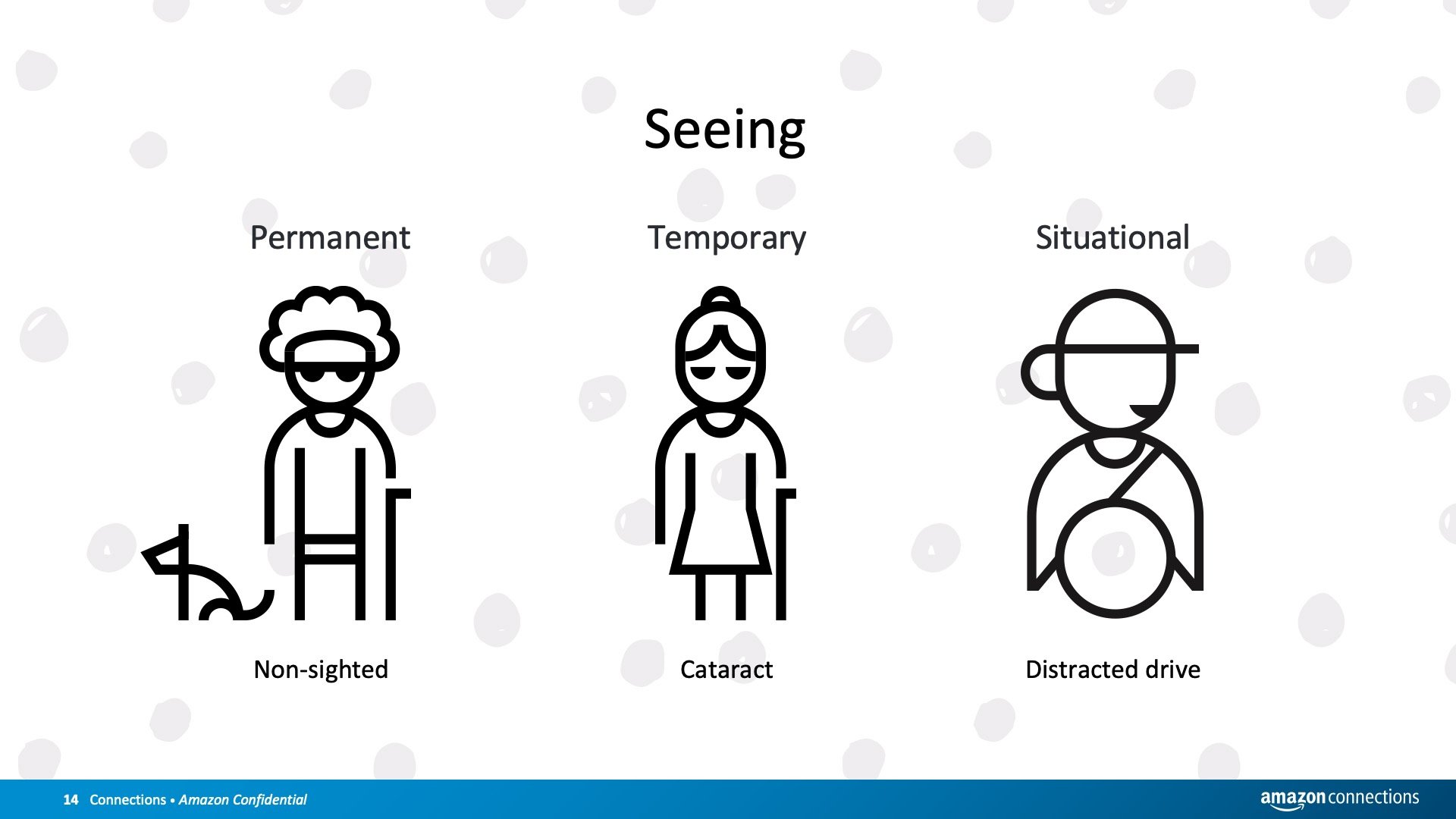
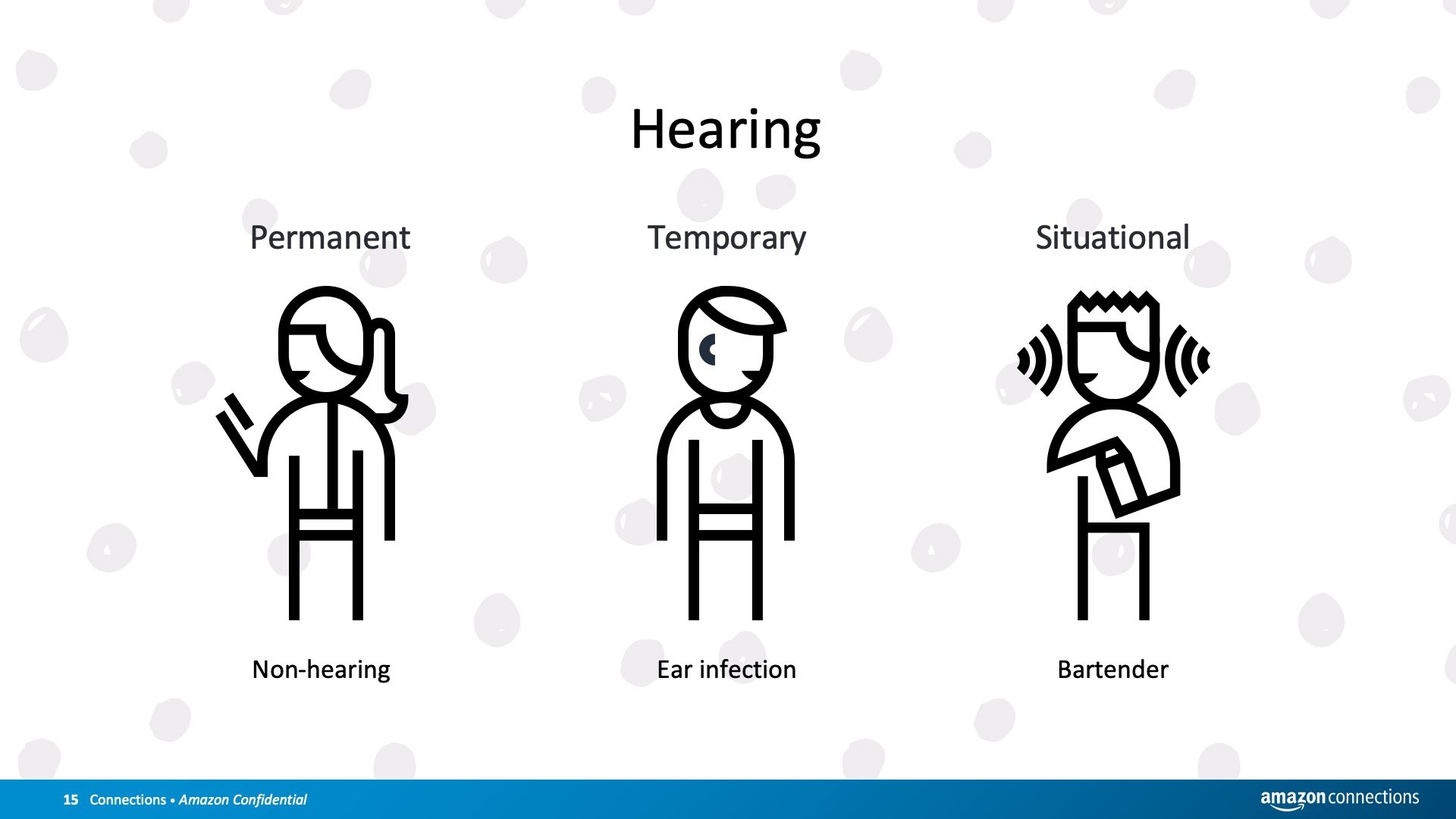
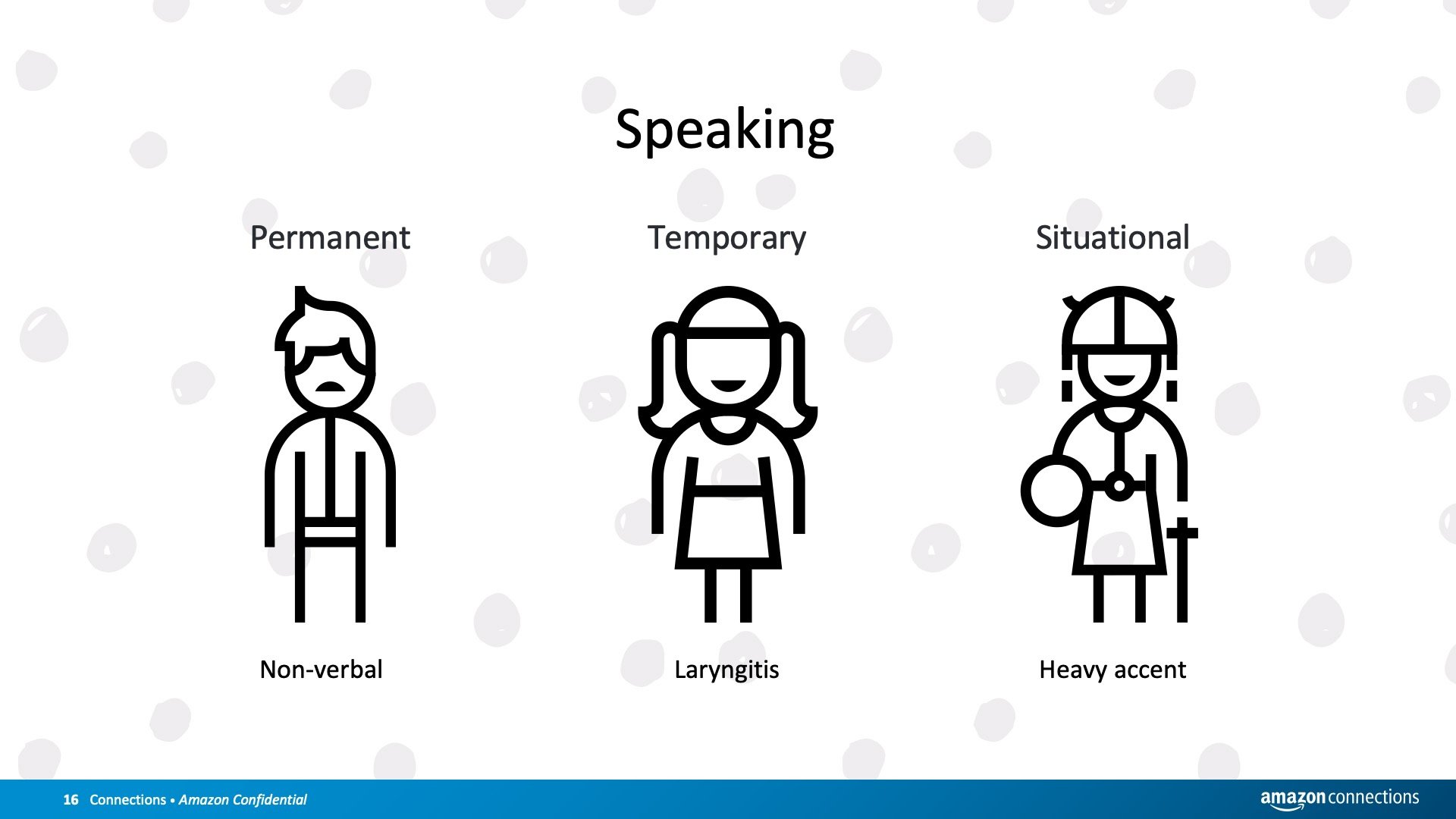
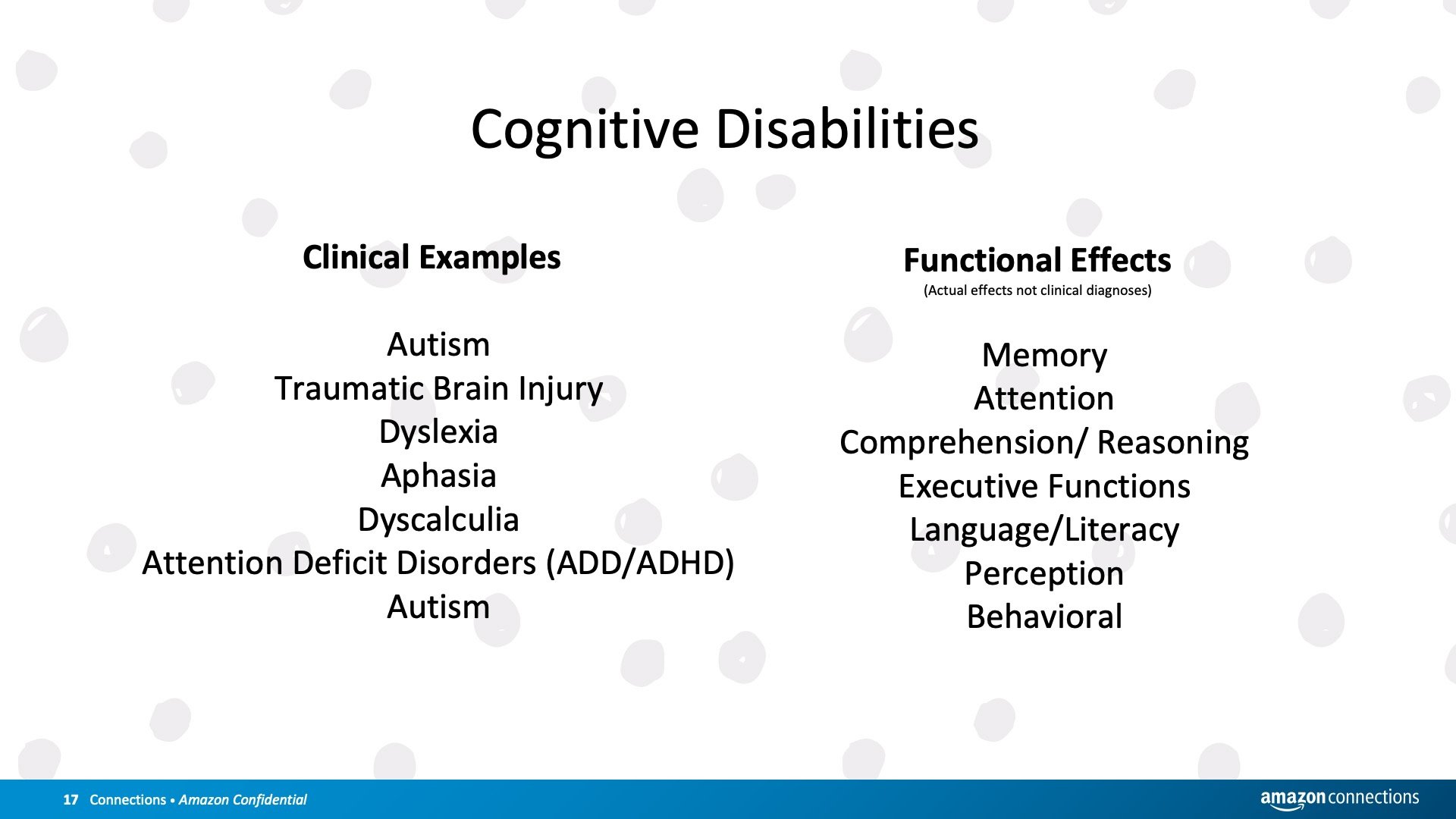
Inclusive design is a methodology that enables and draws on the full range of human diversity. Most importantly, this means including and learning from people with a broad range of perspectives. From these principles, we set forth to make the new delivery UI accessible for all customers.




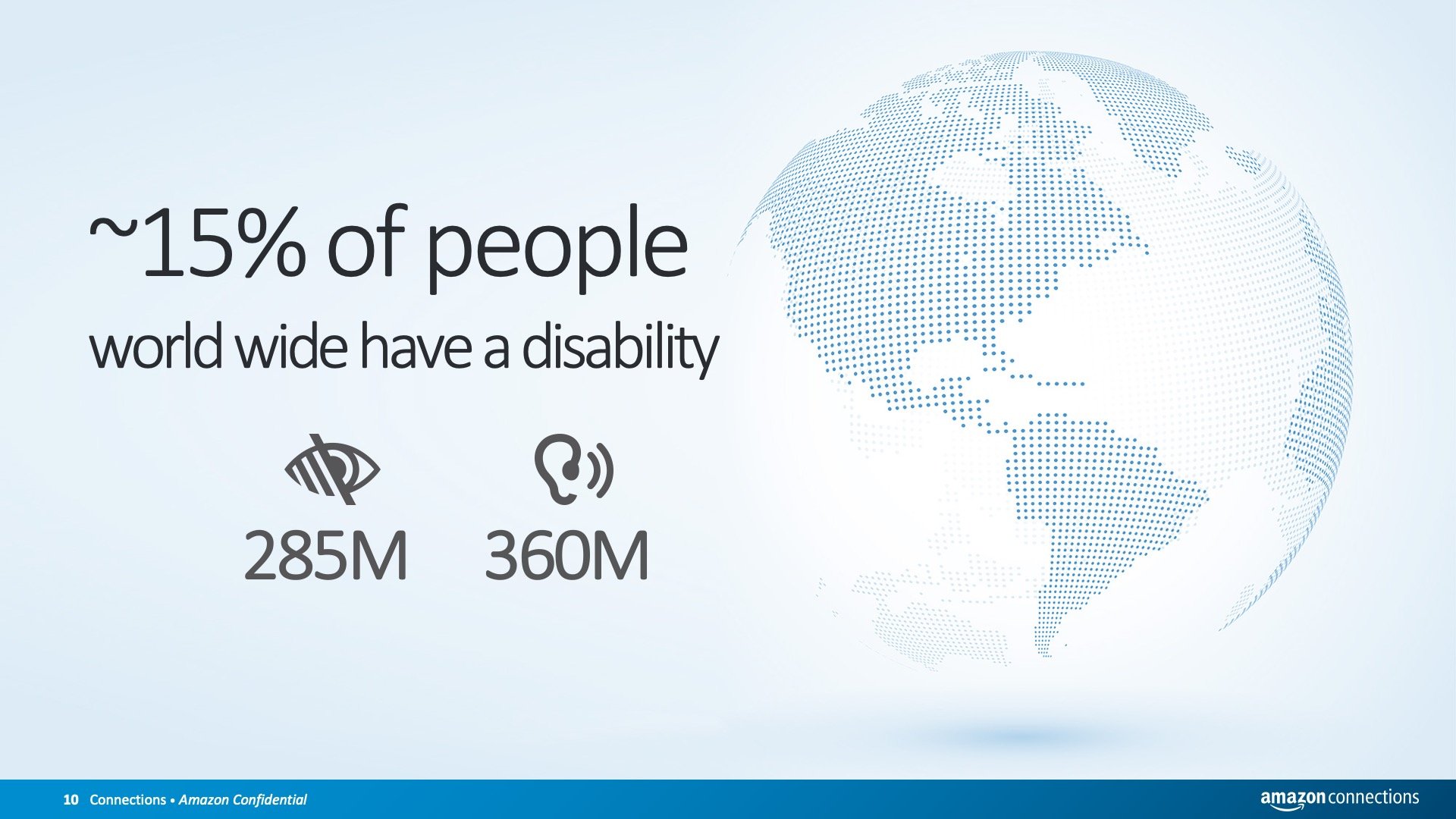
Research published by the World Health Organization indicates that about ~15% of people world wide have a disability, with 285M vision impaired and 360M hearing impaired.

All of Amazon’s experiences – our products, services, technologies, and stores – are accessible and delightful for, all of our customers, specifically including the ~15% of the world population that has a significant disability. At our company alone, ~15% equates to about 88,000 Amazonians.









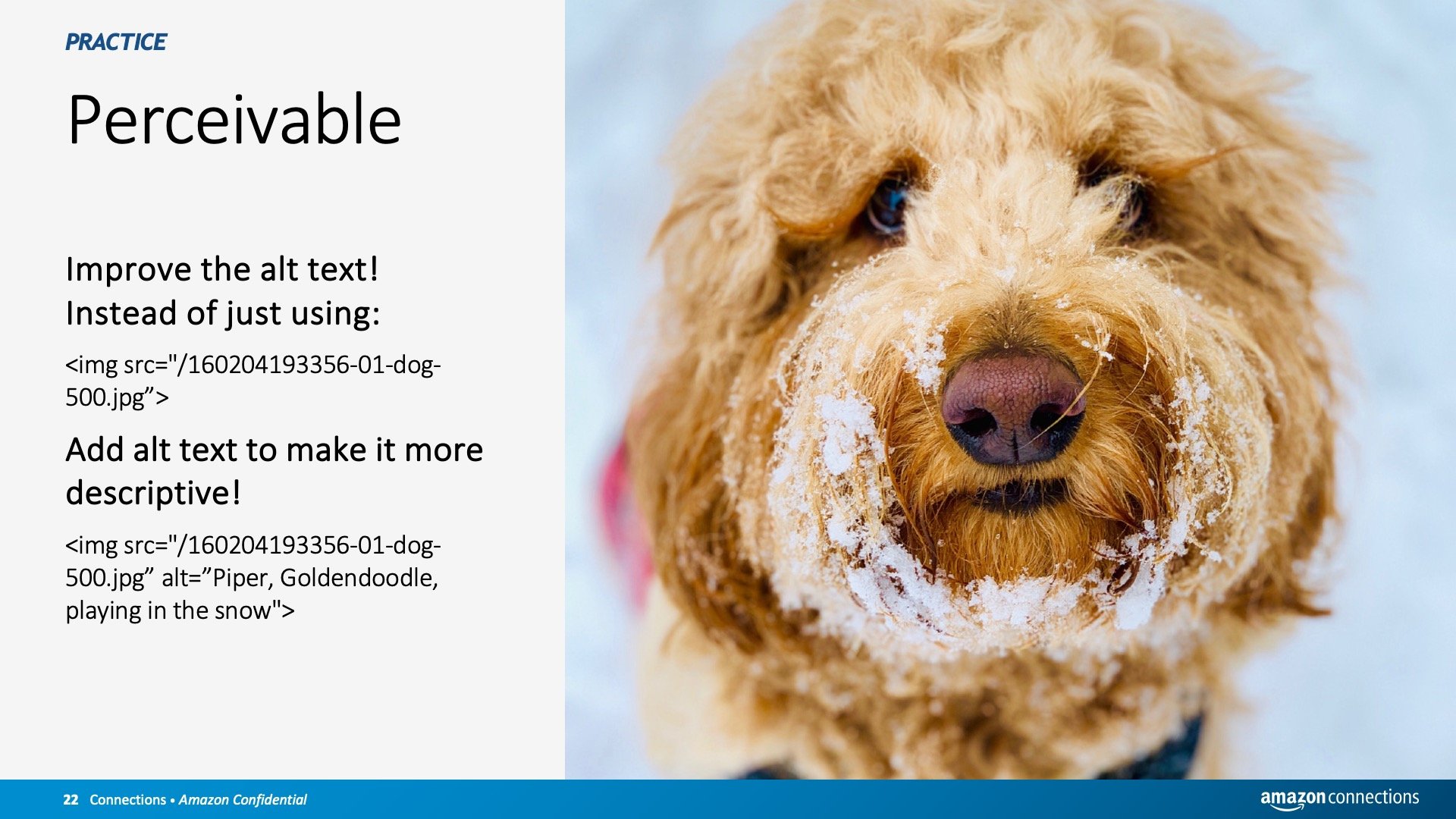
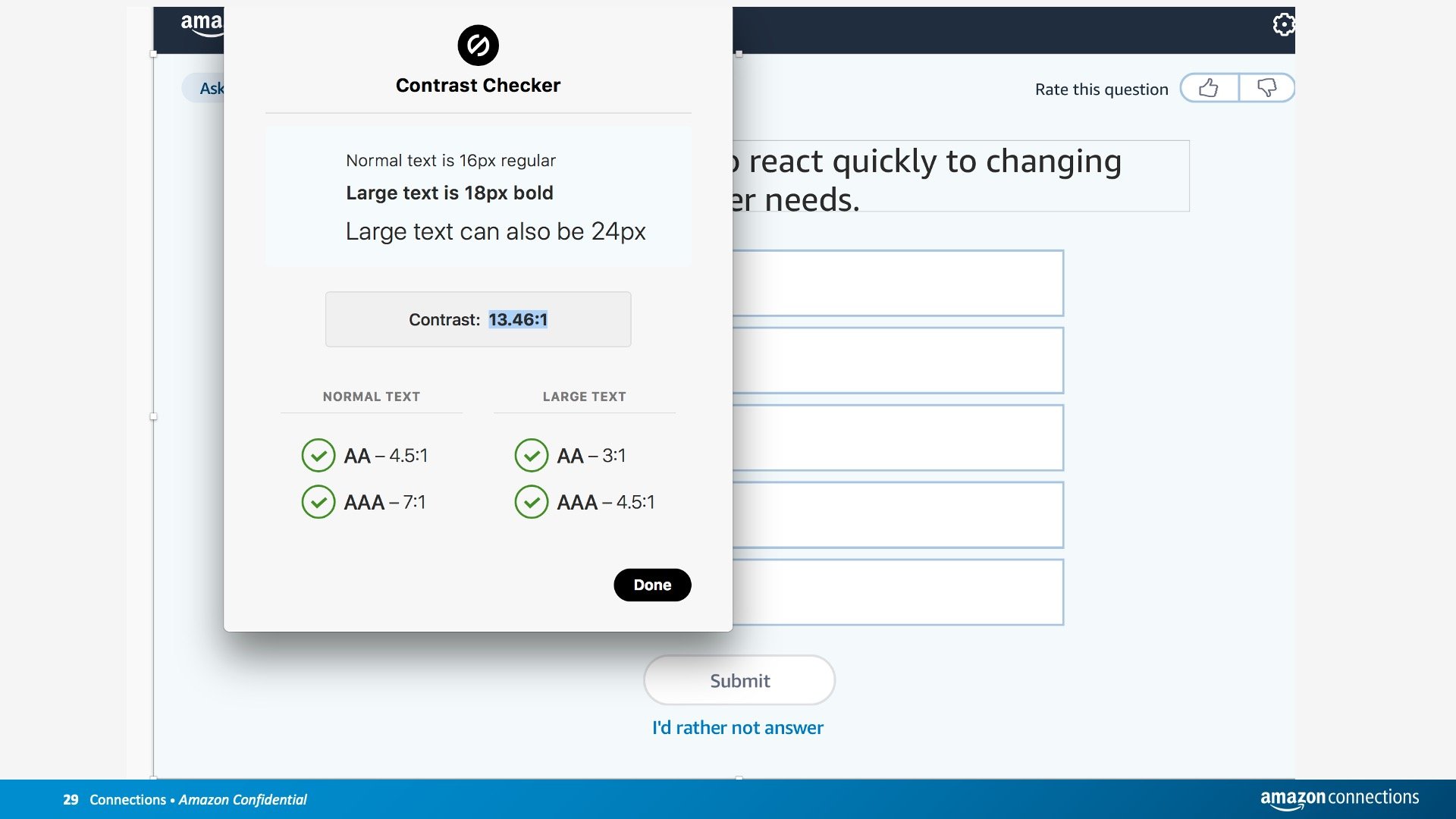
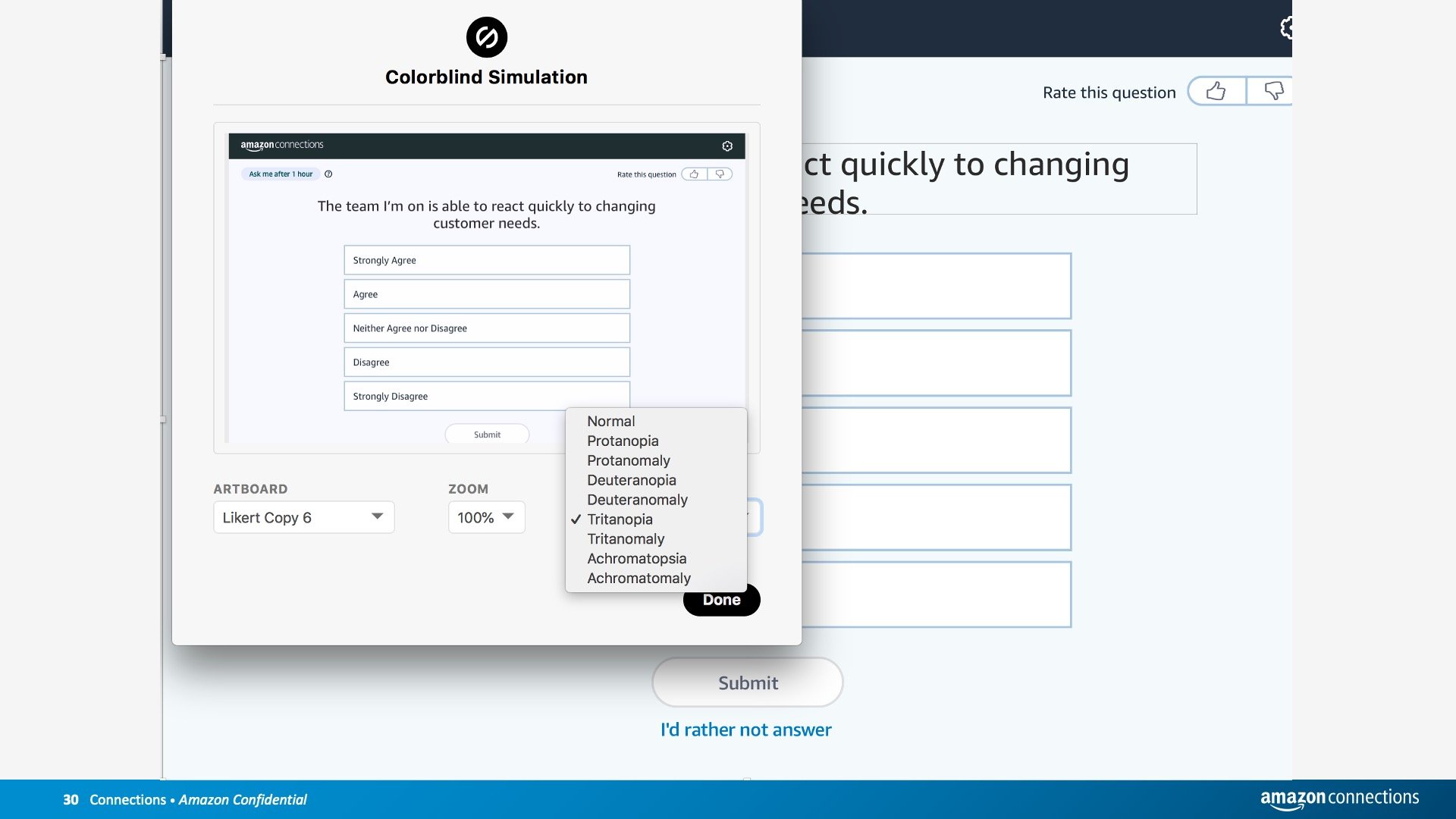
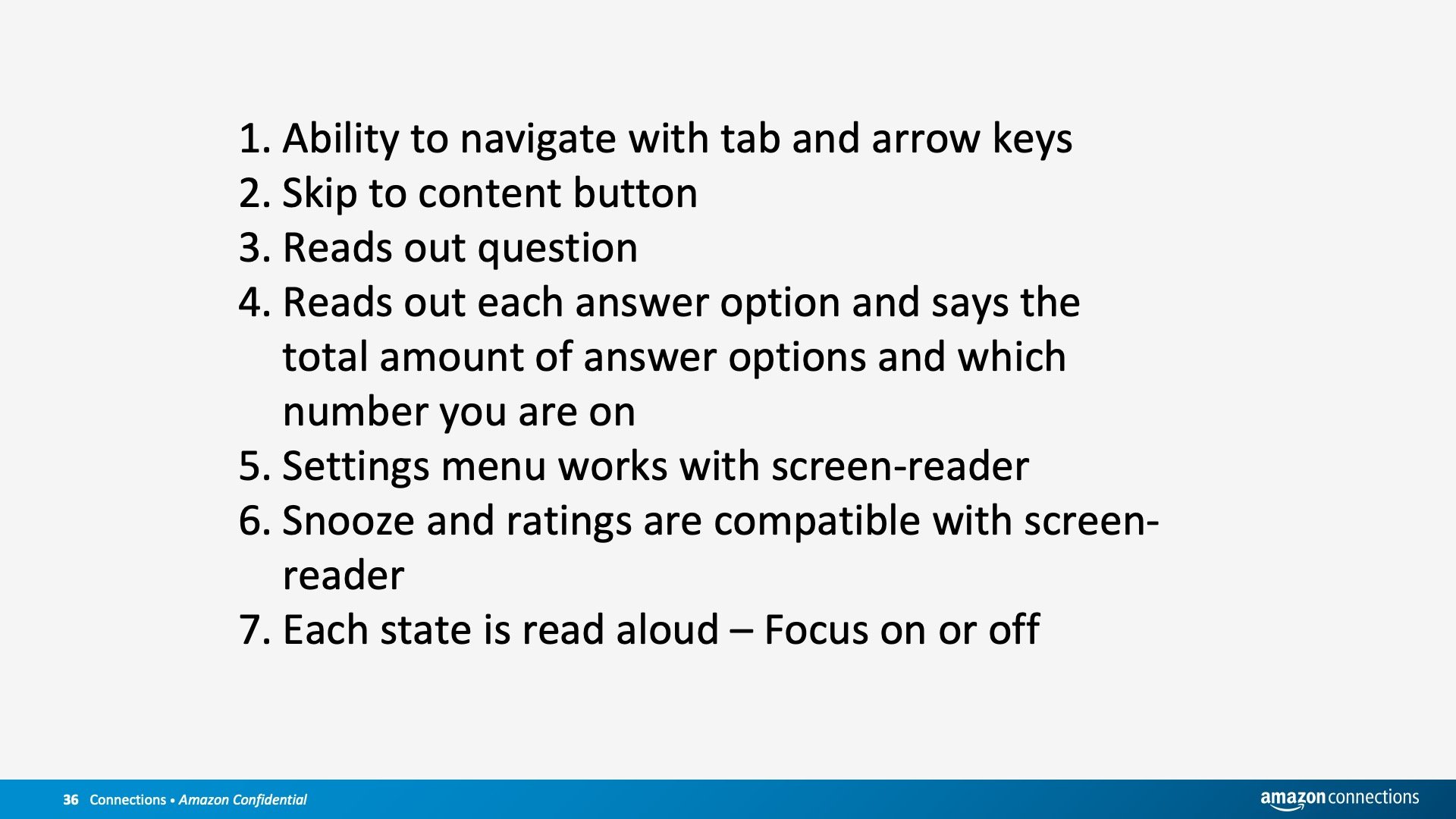
Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
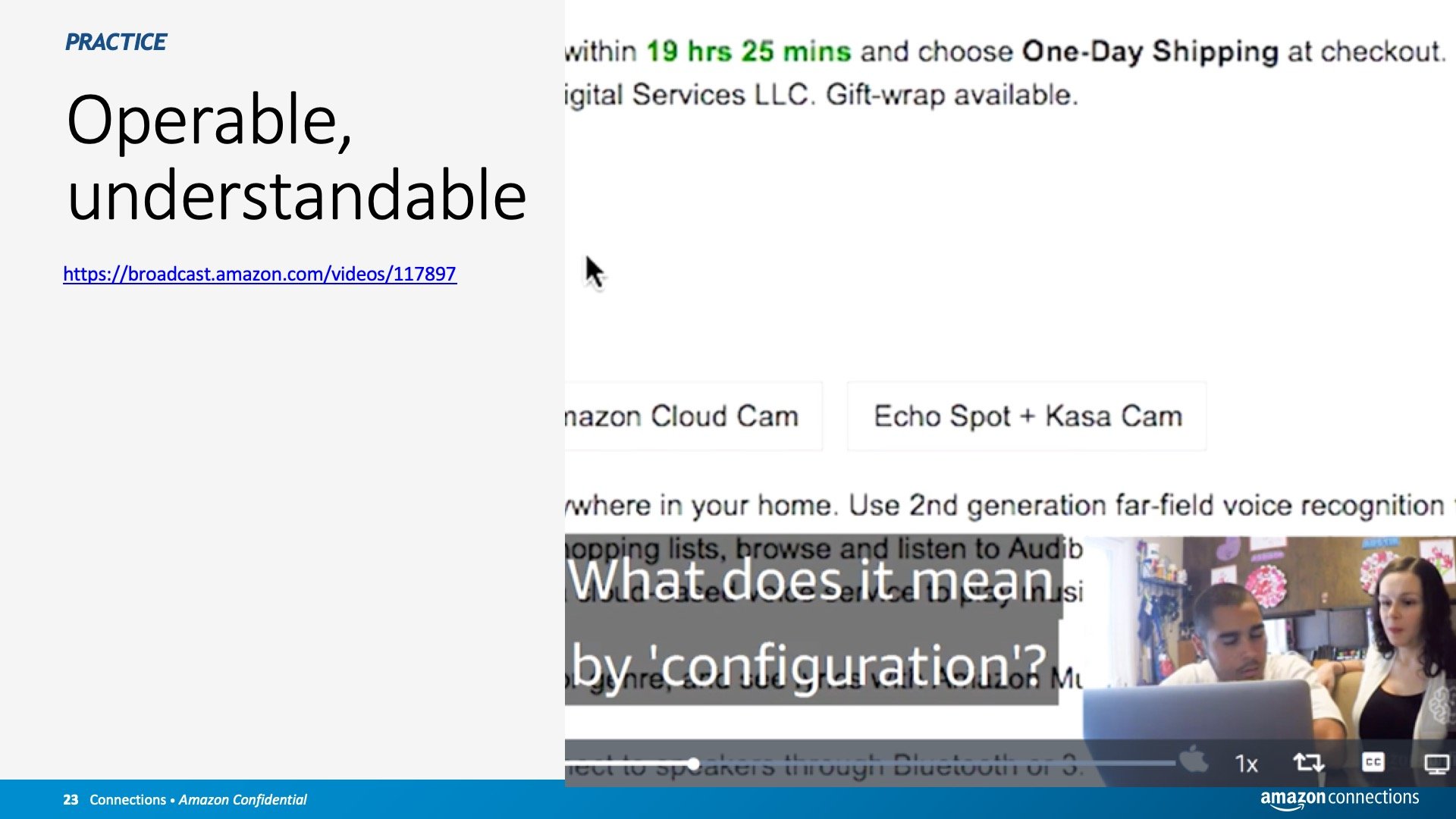
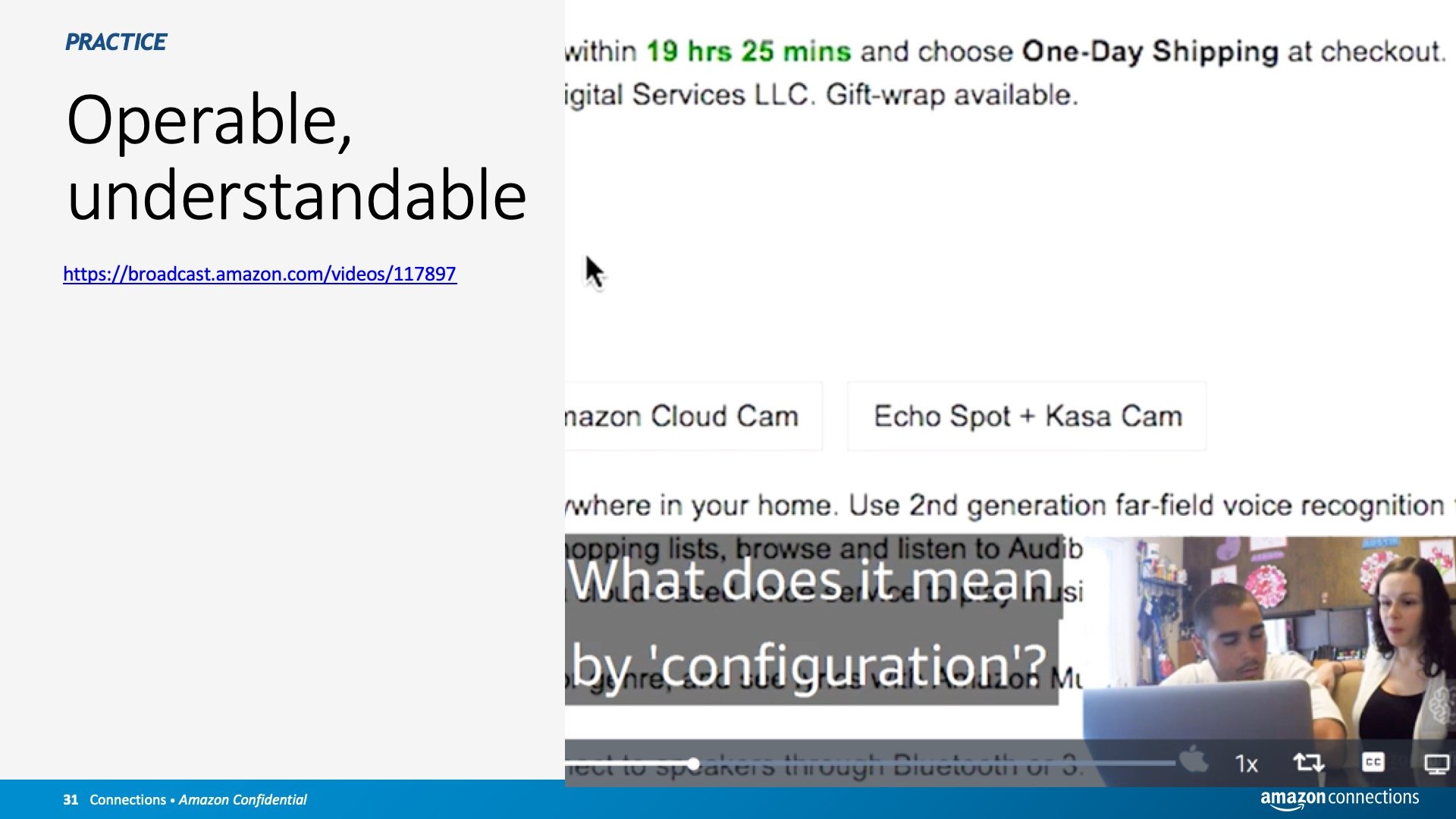
Operable: Users must be able to operate the interface (the interface cannot require interaction that a user cannot perform)
Understandable: Users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding)
Robust: Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies













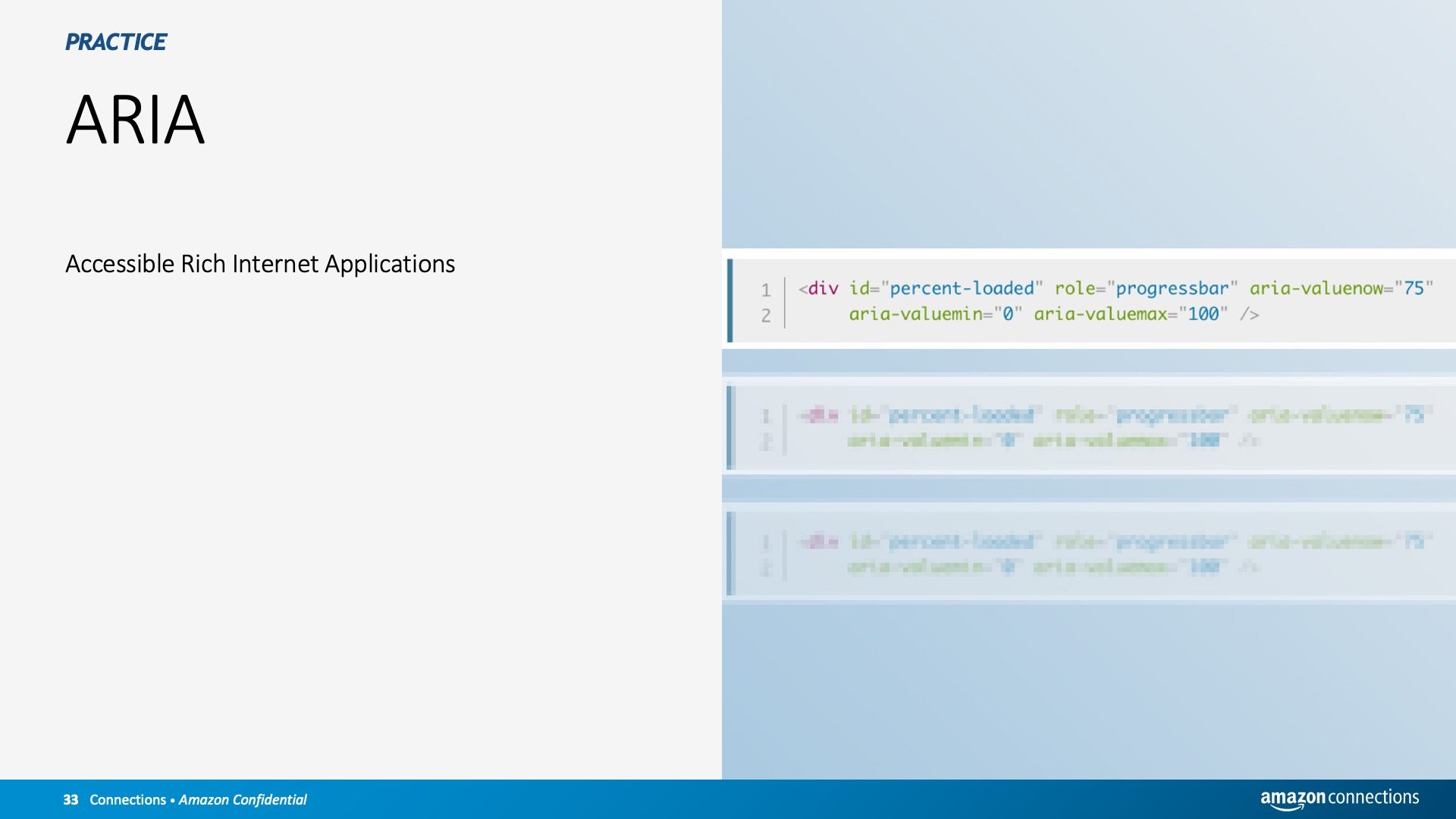
ARIA is a set of attributes that define ways to make web content and web applications (especially those developed with JavaScript) more accessible to people with disabilities. ARIA enables accessible navigation landmarks in HTML5, JavaScript widgets, form hints and error messages, live content updates, and more.

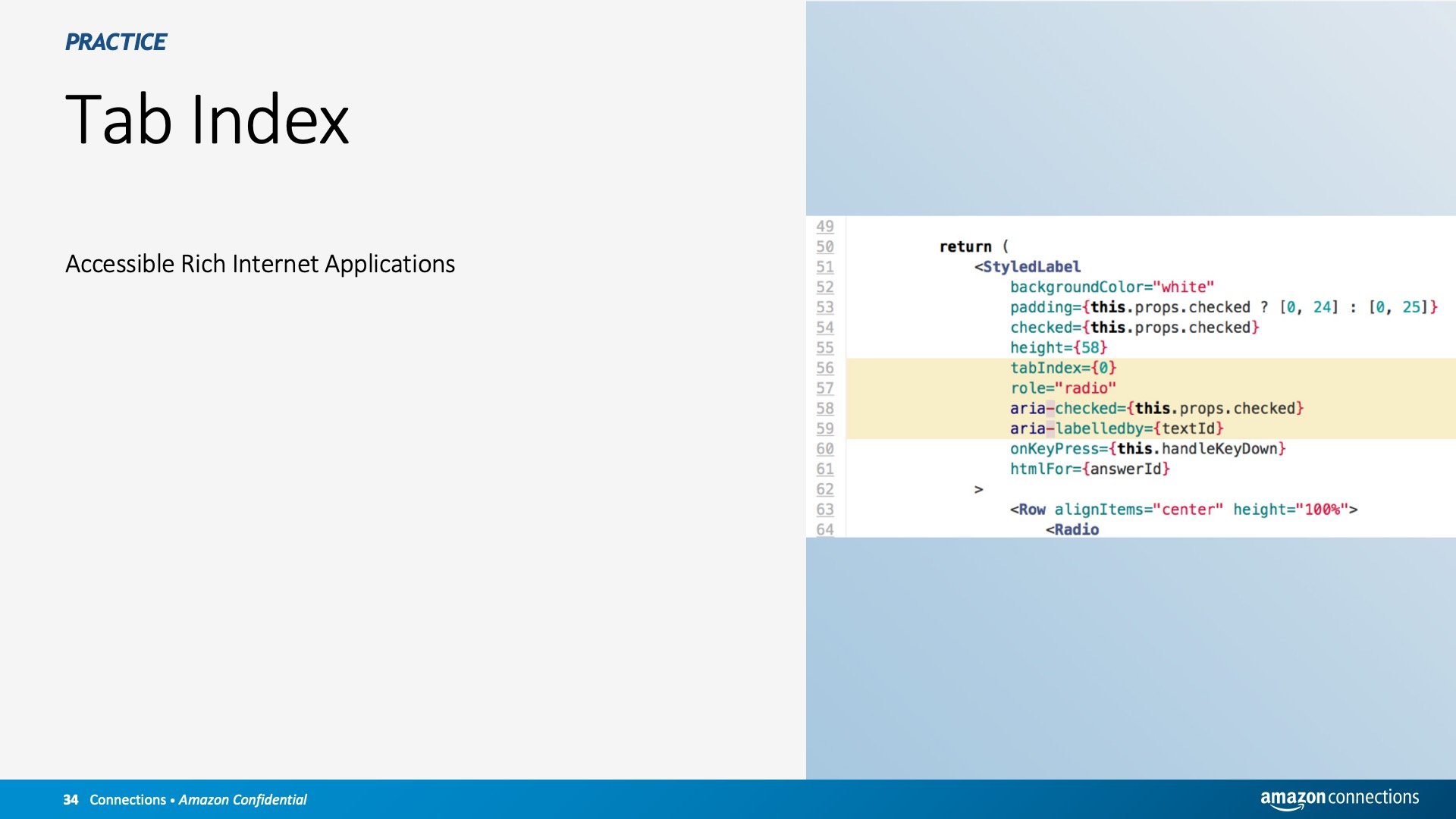
The tab index attribute is used to manage keyboard focus. Used wisely, it can effectively handle focus within web widgets. Used unwisely however, the tab index attribute can destroy the usability of web content for keyboard users.


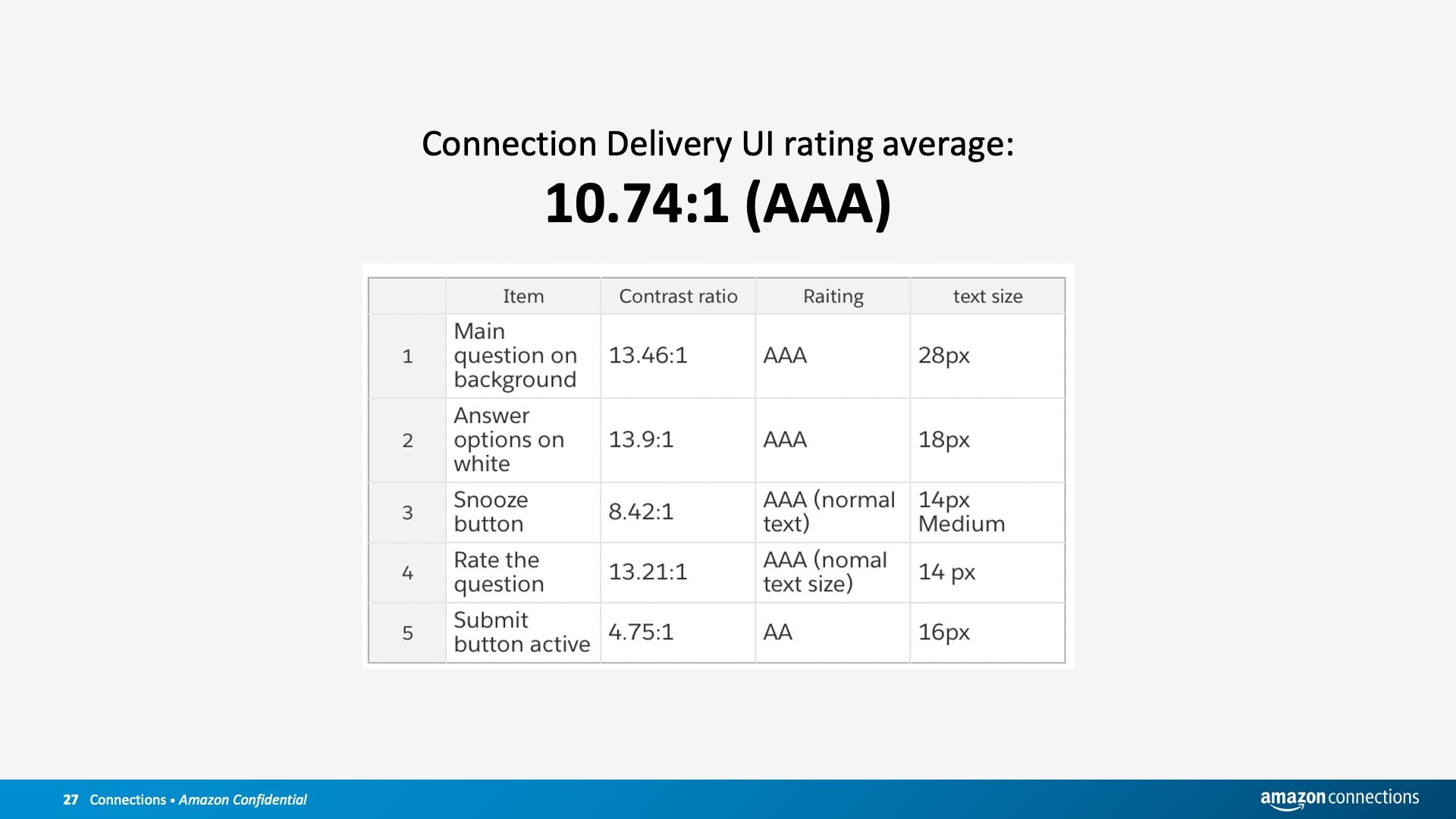
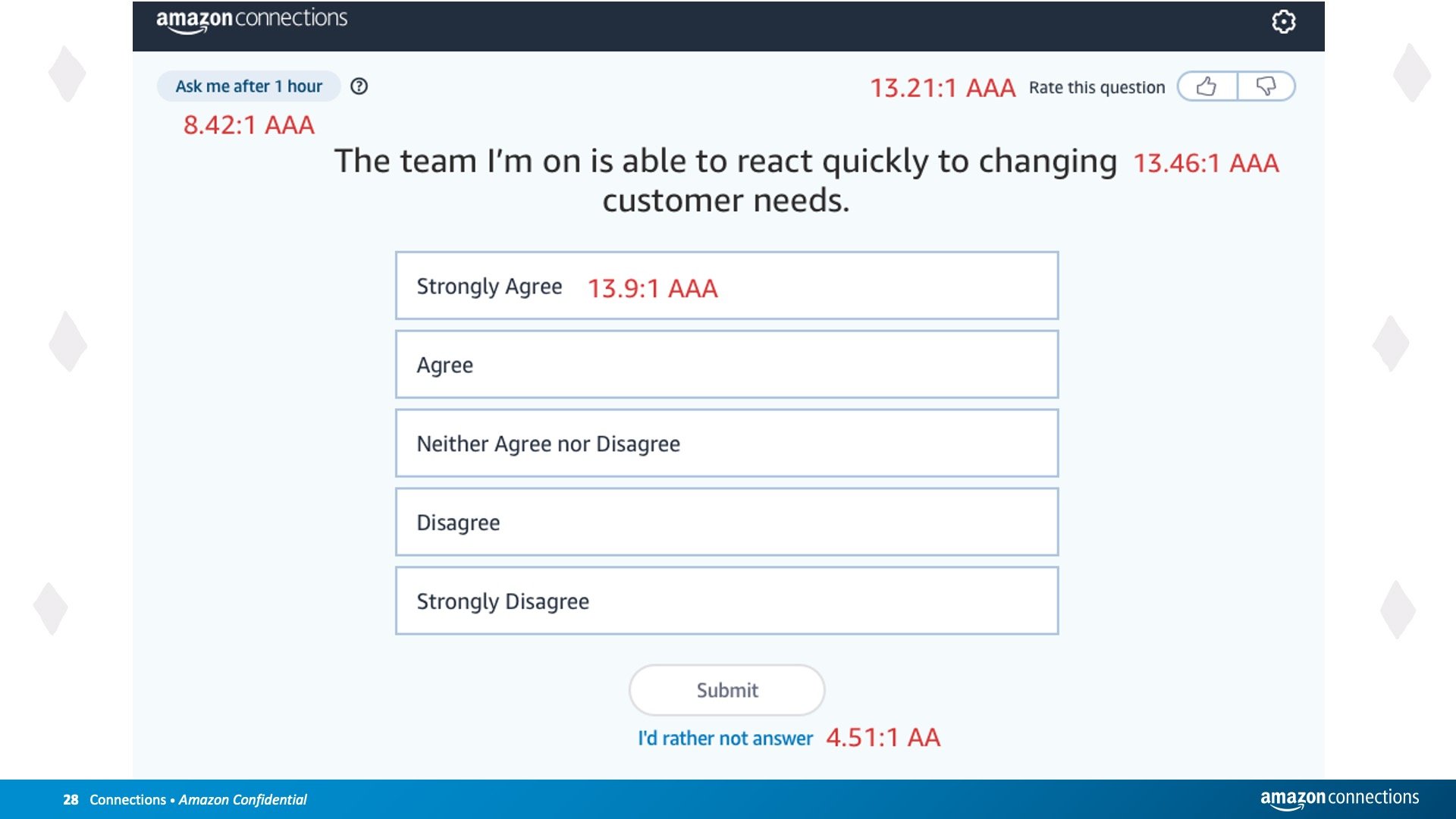
Our new delivery experience design brings the non-sighted and visually impaired experience in parody with our sighted customer experience. Our non-sighted customers no longer need to reply on the web UI, and it wilbe deprecated, saving the delivery tech team valuable time and resources. This launch will also improve the experience for motor-impaired customers who navigate software solely with a keyboard as opposed to a mouse.


Inclusive design is a methodology that enables and draws on the full range of human diversity. Most importantly, this means including and learning from people with a broad range of perspectives. From these principles, we set forth to make the new delivery UI accessible for all customers.